
Trải qua nhiều thập kỷ ra đời và phát triển, Javascript đã trở thành một trong những ngôn ngữ lập trình phổ biến nhất trên thế giới. Tất cả bắt đầu vào năm 1995, khi Brendan Eich tạo ra Javascript trong vòng vỏn vẹn gần 10 ngày. Từ đó đến nay, nó đã có khá nhiều phiên bản khác nhau, được cập nhật và phát triển lên tầm đẳng cấp mới. Trong bài viết này, mình sẽ giải thích Javascript là gì và một số khái niệm cơ bản.
Javascript là gì?
Javascript là một ngôn ngữ lập trình cấp cao được sử dụng tạo ra các trang web có khả năng tương tác.
Có khi nào bạn truy cập vào các trang web và cảm thấy các trang web này chẳng có gì sinh động cả, thiếu sức hấp dẫn. Lúc này, Javascript chính là lá bài còn thiếu, là điểm mấu chốt có thể được sử dụng để nâng cao trải nghiệm người dùng khi lướt web.

Javascript là ngôn ngữ của website, nó được sử dụng để tạo ra sự sinh động cho website bằng cách thêm vào đó các chuyển động. Nói chính xác hơn một chút, nó là một ngôn ngữ lập trình cho phép bạn thực hiện triển khai những thiết kế website phức tạp trên trang web. Khi bạn thấy trên một website nào đó có vật thể chuyển động liên tục – nghĩa là website đó đang sử dụng javascript rồi đấy.
Một số điều thú vị về Javascript
- Ngôn ngữ lập trình kịch bản chứ không phải Java: trong thực tế, Javascript chả liên quan gì đến với ngôn ngữ lập trình Java cả. Vậy tại sao nó lại được gọi là “Java” script? Thực tế thì, lần đầu khi Javascript được ra mắt, tên gọi của nó là Mocha và sau đó được đổi tên thành LiveScript, sau đó là Javascript khi Netscape (thành lập bởi Javascript) và Sun thực hiện một thỏa thuận giấy phép với nhau.
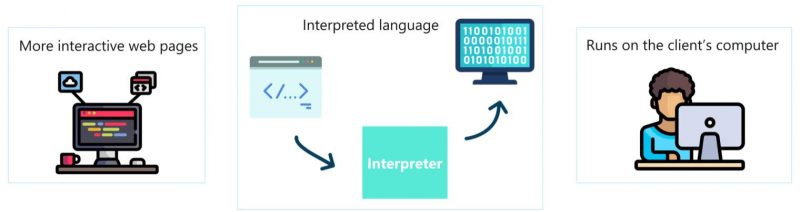
- Ngôn ngữ kịch bản dựa trên đối tượng: hỗ trợ tính đa hình, đóng gói và một phần nào đó tính kế thừa.
- Ngôn ngữ thông dịch: nó không cần phải được biên dịch như các ngôn ngữ C hay Java – yêu cầu bộ biên dịch (compiler).
- Javascript chạy trên trình duyệt: bạn có thể chạy Javascript ngay trên trình duyệt máy tính của mình như Google Chrome, FireFox,…. cụ thể là trên các thiết bị có cài đặt Javascript Engine.

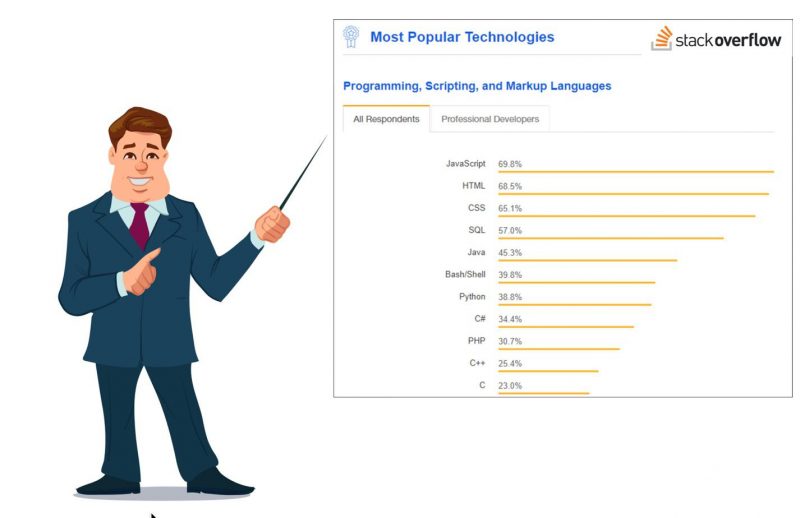
Javascript luôn nằm trong danh sách top những ngôn ngữ lập trình được sử dụng phổ biến nhất. Theo một bài báo cáo trên StackOverflow, Javascript luôn nằm trong danh sách ngôn ngữ phổ biến nhất cả chục năm liền.
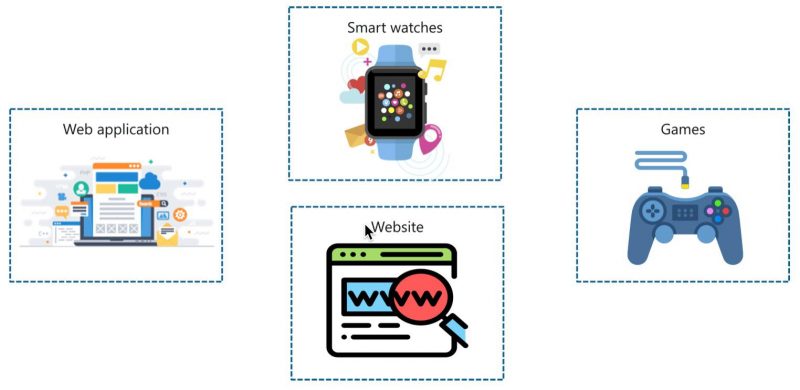
Javascript có thể làm được những gì?
Javascript chủ yếu được biết đến với khả năng tạo sự sinh động cho trang web. Ví dụ, như khi bạn truy cập vào website photoshop oline, bạn có thể mở bức ảnh của bạn ra và tiến hành chỉnh sửa tương tự như sử dụng Adobe Photoshop vậy. Đấy là một ví dụ của Javascript.
Javascript cũng có thể được sử dụng trên các thiết bị đeo tay đồng hồ thông minh. Ví dụ, nếu như bạn sử dụng đồng hồ thông tin của Pebble, thực tế họ đã tạo ra một framework nhỏ có tên Peblle.js – cho phép các nhà phát triển có thể tạo ra các ứng dụng cho dòng đồng hồ Pebble bằng Javascript.
Hầu hết các website lớn trên thế giới hiện nay đều sử dụng Javascript trên nền tảng của mình, như Facebook, Youtube, Amazon, Google, Zalo,….

Ngoải ra, Javascript còn được sử dụng trên các ứng dụng mobile, ảnh nghệ thuật digital, hay thậm chỉ là cả các ứng dụng web game.
Các framework Javascript hiện nay
Một trong những yếu tố chính khiến cho Javascript trở nên phổ biến chính là nhờ các Framework dựa trên Javascript. Và tiếp theo mình sẽ liệt kê và giới thiệu về các framework Javascript được sử dụng phổ biến và hot nhất hiện nay.

#1 AngularJS
Là một framework được phát triển bởi Google – cung cấp cho các nhà phát triển ứng dụng rất nhiều các tính năng về mặt thiết kế và phát triển hiện đại và nhanh chóng.
#2 ReactJS
Là một trong những Framework phổ biến khác được quản lý bởi Facebook, và đằng sau các ứng dụng nổi bật nhất của ReactJS chính là Facebook và Instagram – cho thấy mức độ xử lý dữ liệu lớn của ReactJS khủng như thế nào.
#3 MeteorJS
Là framework được sử dụng chủ yếu để phát triển ứng dụng back-end. Bởi việc sử dụng Javascript ở phía back-end giúp tiết kiệm khá nhiều thời gian – và đây chính là lý do tại sao Meteor lại phổ biến như thế.
#4 Jquery
Khi bạn muốn xây dựng thêm các tính năng để thêm phần thú vị trên website của mình để tăng tương tác như popup, modal, xổ khung menu như khi bạn truy cập vào các trang web wordpress vậy.
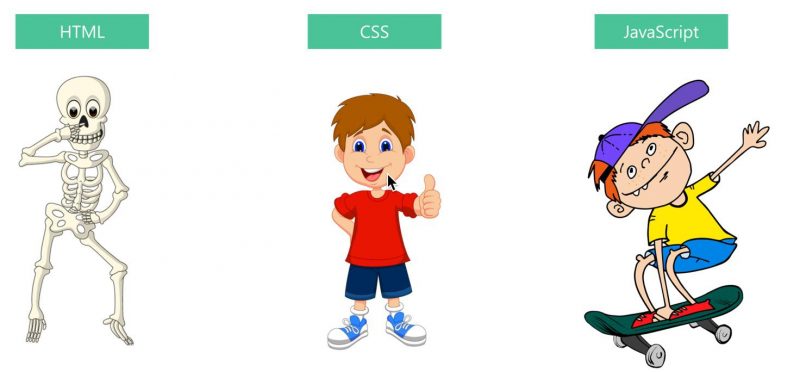
Bức tranh tổng quan khi kết hợp Javascript với HTML và CSS
Hầu hết ai trong lĩnh vực lập trình cũng đều biết Javascript tương tác với HTML và CSS. Vậy mối quan hệ giữa 3 thằng này là gì?

HTML viết tắt của từ “HyperText Markup Language” – bạn cứ nghĩ rằng đây chính là khung xương của một trang web. Nó cho biết các thành phần của cơ thể nằm ở vị trí nào trên khung xương.
Mặt khác, CSS giống như phần da, tóc, khuôn mặt và quần áo – để khung xương trở nên đẹp hơn, dễ nhìn hơn.
Tuy nhiên, để khung xương có thể chuyển động uyển chuyển, lúc này chúng ta sẽ cần phải có Javascript để thực hiện các tác vụ này – tạo sức sống cho trang web.
Lợi ích khi sử dụng Javascript
Có một số lý do mà rất nhiều các developer thích làm việc với Javascript. Dĩ nhiên, chắc chắn có một số lý do nào đó mà họ lại yêu thích sử dụng Javascript, và dưới đây là một số lợi ích khi sử dụng Javascript.
- Dễ học và khá đơn giản để triển khai: Nó là một ngôn ngữ lập trình phía người dùng, không giống như các ngôn ngữ lập trình mạnh mẽ như C, Java hay Golang – yêu cầu có những quy tắc chặt chẽ khi viết code.
- Tốc độ xử lý nhanh: vì Javascript là ngôn ngữ lập trình chạy ở phía client, nên nó chạy cực kỳ nhanh, ngay lập tức – thay vì phải kết nối lại với phía server để nhận phản hồi.
- Đa dạng framework: như AngularJS hay ReactJS là những framework Javascript được sử dụng để build lên các ứng dụng website cực kỳ lớn.
- Xây dựng website đa tương tác: tất cả chúng ta đều bị thu hút bởi vẻ đẹp trong thiết kế website, đặc biệt là những trang web sử dụng Javascript để tạo ra các tương tác sinh động.
- Javascript là một ngôn ngữ thông dịch: nghĩa là nó sẽ không hề yêu cầu bạn phải chạy trình biên dịch (compiler). Tất cả mọi thứ bạn cần chỉ là một trình duyệt web như Chrome chẳng hạn – và javascript sẽ chạy ngay trên trình duyệt của bạn luôn.
Một số kiến thức cơ bản về Javascript
Trong bài viết này, mình sẽ trình bày thêm một số kiến thức nền tảng cơ bản của Javascript.
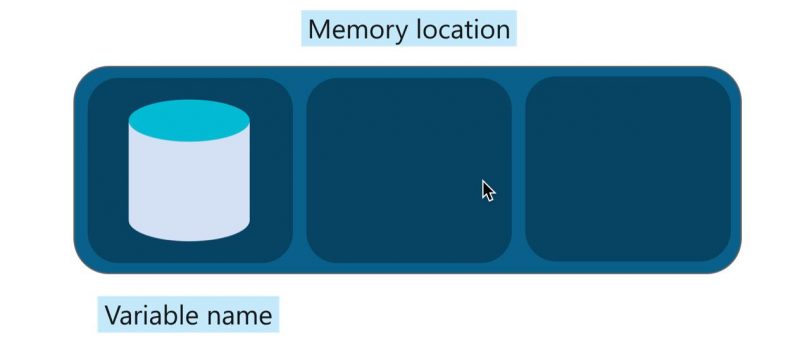
Variable
Variables là tên được đặt cho vị trí bộ nhớ mà hoạt động như container được sử dụng để lưu trữ dữ liệu tạm thời. Tác dụng của nó chẳng có gì ngoài việc sử dụng một vị trí trên memory để lưu trữ dữ liệu.

Để khai báo variable, bạn có thể sử dụng từ khóa “let” như sau:
let website;
website="vsudo.net"Trong câu lệnh bên trên, mình đã khai báo variable tên là website bằng cách sử dụng từ khóa let và sau đó mình đã lưu trữ giá trị “vsudo.net” trong biến website. Như vậy, một vị trí bộ nhớ đã được cấp phát cho variable website và nó chứa giá trị là “vsudo.net”.
Constants
Constants là những giá trị cố định không thể thay đổi trong quá trình thực thi.
Để khai báo constants trong Javascript, bạn có thể sử dụng từ khóa “const”. Ví dụ:
const author;
author="quangvu"Kiểu dữ liệu
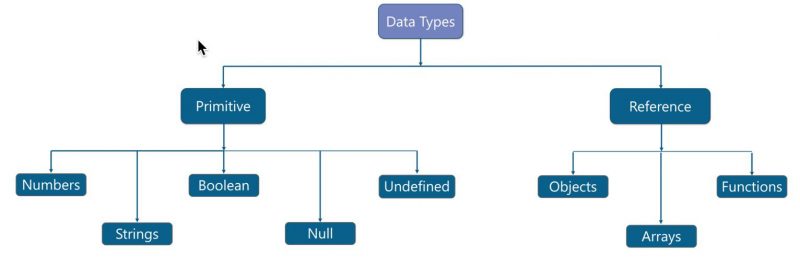
Bạn có thể gán các kiểu giá trị khác nhau tới variable như là số hay string. Trong javascript, kiểu dữ liệu được phân chia thành 2 danh mục như sau:

Object
Object hay đối tượng là một thực thể với các thuộc tính tương tự như một đối tượng trong cuộc sống thực tế. Ví dụ, giả sử có một cô gái 22 tuổi với đôi mắt màu nâu, tên là Natalya. Trong ví dụ dưới đây, object là cô gái với các thuộc tính như tên, tuổi mà màu mắt là thuộc tính của cô ấy.

Objects cũng được coi là variables nhưng nó có nhiều giá trị hơn. Như vậy, thay vì phải khai báo variables cho mỗi thuộc tính, bạn có thể khai báo object mà lưu trữ tất cả các thuộc tính đó.
Để khai báo một object trong Javascript, bạn có thể sử dụng từ khóa “let”, và hãy chắc chắn một điều là bạn nhét giá trị trong cặp dấu ngoặc nhọn – trong đó tất cả các cặp thuộc tính được khai báo theo dạng key-value. Ví dụ:
let girl= {
name: 'Natalya',
age: 22,
eyeColour: 'Brown',
email: 'natalya@vsudo.net'
};Trong ví dụ bên trên, mình đã khai báo một object gọi là girl, với 4 thuộc tính khá nhau là: name, age, eyeColour và địa chỉ email.
Array
Array là một cấu trúc dữ liệu mà chứa danh sách các elements – lưu trữ nhiều giá trị trong một variable.
Ví dụ:
Để khai báo array trong Javascript, bạn có thể sử dụng từ khóa “let” với cặp ngoặc vuông như sau:
let shopping=[];
shopping=['paintBrush','sprayPaint','waterColours','canvas'];Trong ví dụ bên trên, mình đã khai báo một array gọi là shopping và thêm vào trong đó 4 phần tử.
Để truy cập các phần tử trong array Javascript, bạn có thể sử dụng index trong array để lấy giá trị.
Ví dụ: để lấy ra phần tử đầu tiên trong array
shopping[0]Functions
Function là một khối các đoạn code có thể tái sử dụng được – được sử dụng để thực hiện các hành động giống nhau lặp lại nhiều lần.
Bây giờ, mình sẽ thử tạo ra một function có chức năng tính tích của 2 số. Để khai báo một function trong Javascript, bạn có thể sử dụng từ khóa “function”. Ví dụ:
function tinh_tich(a, b) {
return a*b;
}Trong đoạn code bên trên, mình đã khai báo một function gọi là tinh_tich có 2 tham giá truyền vào là a và b. Dữ liệu trả về của function này sẽ là tích 2 số được truyền vào. Ví dụ để thực hiện gọi function trên:
tinh_tich(5,6);Dữ liệu trả về của function trên sẽ là 30 – là tích 2 số.
Câu điều kiện
Câu điều kiện là một tập các quy tắc được thực hiện nếu một điều kiện được đáp ứng. Câu điều kiện “if” được sử dụng để thực thi một khối các đoạn code, chỉ khi điều kiện trả về trạng thái True;
Để khai báo một câu điều kiện trong Javascript, bạn phải sử dụng từ khóa “if”. Cú pháp có dạng như sau:
if(condition) {
statement;
}Bây giờ, nhìn vào ví dụ sau:
let numbers=[1,2,1,44,22,35,66,1];
if(numbers[2]==numbers[7]) {
console.log('The same!');
}Trong đoạn code bên trên, sẽ thực hiện câu điều kiện để kiểm tra xem giá trị phần tử ở vị trí 2 có giống với phần tử ở vị trí 7 không, nếu 2 giá trị như sau sẽ thực hiện log dòng chữ “The same!” ra màn hình console.
Ngoài ra, bạn cũng có thể sử dụng câu điều kiện if else để kiểm tra nhiều điều kiện khác nhau có dạng như sau.
if(condition) {
statement a;
}
else (condition) {
statement b;
}Ví dụ:
let numbers=[1,2,1,44,22,35,66,1];
if(numbers[2]==numbers[7]) {
console.log('The same!');
}
else {
console.log('Different');
}Ở câu lệnh trên, nếu như phần tử thứ 2 và thứ 7 không giống nhau, thì màn hình console sẽ hiển thị ra thông báo “Different”.
Loop
Loop được sử dụng để lặp lại các tác vụ cụ thể cho đến khi điều kiện loop không còn đáp ứng được nữa thì loop mới dừng lại. Một số dòng lệnh loop được sử dụng trong Javascript như sau:
while loop
do while loop
for loopWhile loop
Cú pháp để sử dụng while loop như sau:
while(condition) {
loop code;
}Tiếp theo là ví dụ sử dụng while loop
let i=0;
while(i < 10) {
console.log("The number is " +i);
i++;
}Trong ví dụ trên, console.log sẽ in ra con số từ 0 đến 9 là thoát ra khỏi vòng lặp.
Do while loop
Loop sẽ được thực thi đầu tiên, sau đó kiểm tra điều kiện và khi mà điều kiện vẫn còn được đáp ứng, nó sẽ tiếp tục thực thi cho đến khi điều kiện không còn được đáp ứng nữa.
Cú pháp để sử dụng do while loop như sau:
do {
loop code;
} while(condition);Và dưới đây là ví dụ sử dụng do while loop
do {
console.log("The number is " +i);
i++;
}
while(i > 10);Cũng tương tự như ở trên, vòng lặp loop sẽ được thực thi cho đến khi i=11 thì loop này mới dừng lại.
For loop
For loop cũng tương tự như cách khai báo điều kiện ở các loop bên trên thôi, điểm khác biệt của for loop đó là bạn sẽ khai báo điều kiện chỉ trong một dòng duy nhất.
Cú pháp For loop như sau:
for(begin; condition; step) {
loop code;
}
Như ở trên bạn thấy, cú pháp for loop sử dụng 3 điều kiện khác nhau chỉ trong một dòng lệnh. Trong đó:
- begin câu lệnh được thực thi đầu tiên khi chạy for loop
- condition: là câu lệnh so sánh được thực hiện sau mỗi loop
- step: là giá trị để xác định for loop chạy tới đâu
Ví dụ:
for (i=0;i<10;i++) {
console.log("The number is " +i);
}Như trong câu lệnh bên trên, mình dã thực thi for loop với điều kiện và câu lệnh được thực thi.
Một số hàm Javascript hữu ích
Get URL
Dưới đây mình sẽ chỉ cho bạn hàm Javascript để get URL của một trang web hiện tại như sau:
window.location.hrefGiả sử khi bạn truy cập vào trang web vsudo.net/blog, khi sử dụng hàm trên, console output sẽ hiển thị ra thông tin dưới dạng như sau: