
Sau khi đã nghe cả mớ lí thuyết dày đặc về golden ratio (tỉ lệ vàng). Bạn có lẽ vẫn chưa thể hình dung được làm thế quái nào mà mấy cái hình tròn, hình vuông với cái số 1,618 có thể ảnh hưởng tới thiết kế của mình. Có lẽ nhiều bạn sau khi thiết kế xong logo, banner hay gì đó thì thêm khung tỉ lệ vàng vào để nhìn cho nó “professional”. Không nên như vậy nha các bạn, thế là sai hết quy trình rồi. Có thể việc ràng buộc thiết kế của mình vào tỉ lệ vàng là không cần thiết. Bạn hoàn toàn có thể có hàng ngàn kiểu thiết kế khác nhau mà không cần liếc nhìn vào tỉ lệ vàng dù chỉ 1 chút. Nếu kiến thức về thiết kế và tỉ lệ vàng của bạn đủ sâu sắc, thì khi đó hãy sử dụng chúng. Còn nếu không, việc cố gắng nhồi nhét chỉ khiến thiết kế của bạn thiếu đi sự bay bổng, gò bó và xấu đi mà thôi. Vậy không nói nhiều nữa, hãy cùng chúng tôi tìm hiểu cách thức áp dụng golden ratio này vào thiết kế thôi nào!
Có nhiều thứ mà bạn có thể áp dụng tỉ lệ vàng, bao gồm bố cục, khoảng cách, nội dung, hình ảnh và form.
01. Bố cục: Đặt kích thước của bạn với tỉ lệ vàng
Hãy coi tỉ lệ vàng là một hướng dẫn hữu ích để xác định kích thước của bố cục. Một cách rất đơn giản để áp dụng tỉ lệ vàng là đặt kích thước của bạn thành 1: 1.618
Ví dụ: layout của bạn có chiều rộng 960 pixel, chia nó cho 1,618. Kết quả thu được 594 pixel, đây sẽ là chiều cao lí tưởng cho layout.
Bây giờ, hãy chia bố cục đó thành hai cột bằng cách sử dụng tỉ lệ vàng như ví dụ chúng tôi vừa đề cập! Làm việc trong hai khung này và bố cục của bạn đã có 1 tỷ lệ hài hòa của tỉ lệ vàng.

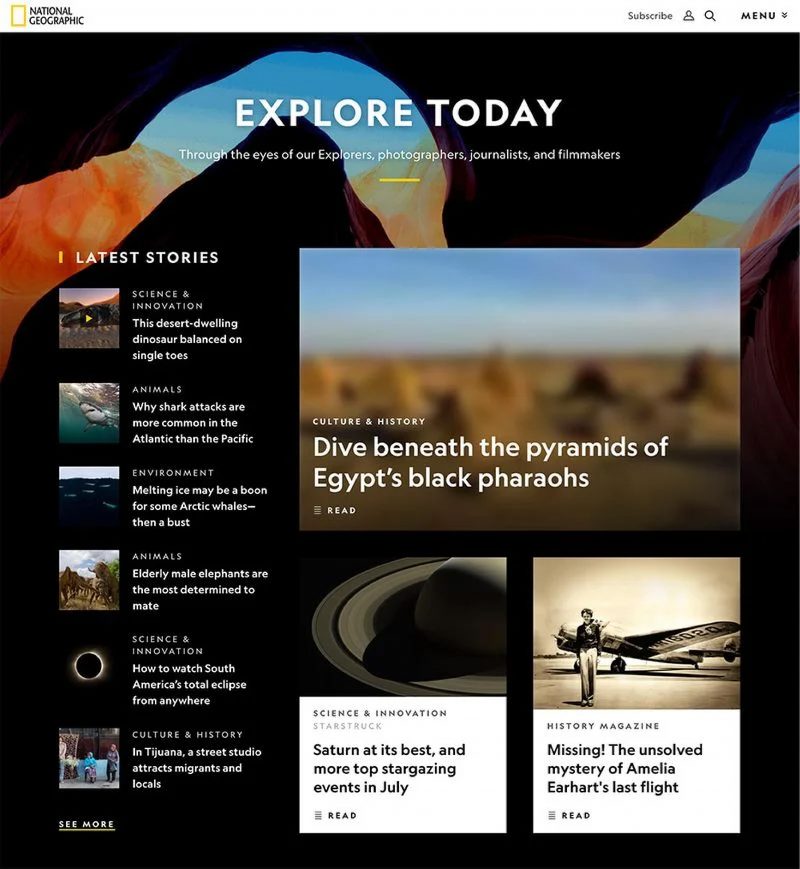
Bố cục hai cột rất phù hợp với thiết kế web và bạn sẽ thấy nhiều website, nội dung trực tuyến ở định dạng này. National Geographic đã áp dụng cách bố trí này và sử dụng nó để tạo ra một trang web gọn gàng, dễ đọc. Đem đến cho người đọc trải nghiệm tốt về một trang web có trật tự, cân bằng và phân cấp thông tin cực kì dễ hiểu.

Xem thêm: Tỉ lệ vàng là gì? Hướng dẫn về tỉ lệ vàng
02. Khoảng cách: Bố cục với sơ đồ tỉ lệ vàng
Khoảng cách là một yếu tố quan trọng của bất kỳ thiết kế nào. Là việc sử dụng không gian âm hoặc dương, tạo ra ảnh hưởng rất lớn tới sự thành công hay thất bại của thiết kế. Xác định khoảng cách giữa các phần tử có thể là một việc khá tốn thời gian; Nên hãy thử 1 cách khác dễ dàng hơn, hãy bắt đầu với biểu đồ tỉ lệ vàng và để chúng chỉ dẫn cho bạn (hãy thử đặt các yếu tố thiết kế theo những ô vuông trên tỉ lệ vàng).
Điều này sẽ đảm bảo khoảng cách và tỷ lệ giữa các yếu tố của bạn được tính toán hợp lí, thay vì chỉ dùng “bản năng” để sắp xếp. Bởi bất cứ sự thay đổi nhỏ nào để đạt được Tỷ lệ Vàng đều có thể tạo ra sự khác biệt to lớn cho thiết kế của bạn. Ngoài ra, nếu đang cần sắp xếp khá nhiều yếu tố trong thiết kế của mình. Hãy linh động hơn, bạn có thể đặt thêm một số biểu đồ tỉ lệ vàng để duy trì tỷ lệ và sự nhất quán trong suốt thiết kế của mình.

Studio thiết kế Moodley đã phát triển bộ nhận diện thương hiệu cho lễ hội nghệ thuật biểu diễn Bregenzer Festspiele bao gồm thiết kế logo , biểu tượng và ảnh ghép được áp dụng cho các chương trình, vở kịch và các chiến dịch ngoài trời. Playbill có các ảnh cắt dán, ảnh minh họa cùng biểu trưng gợn sóng với nhiều không gian trống. Tỉ lệ vàng được sử dụng để xác định kích thước và vị trí cho từng phần, đảm bảo trang bìa được cân đối hơn.

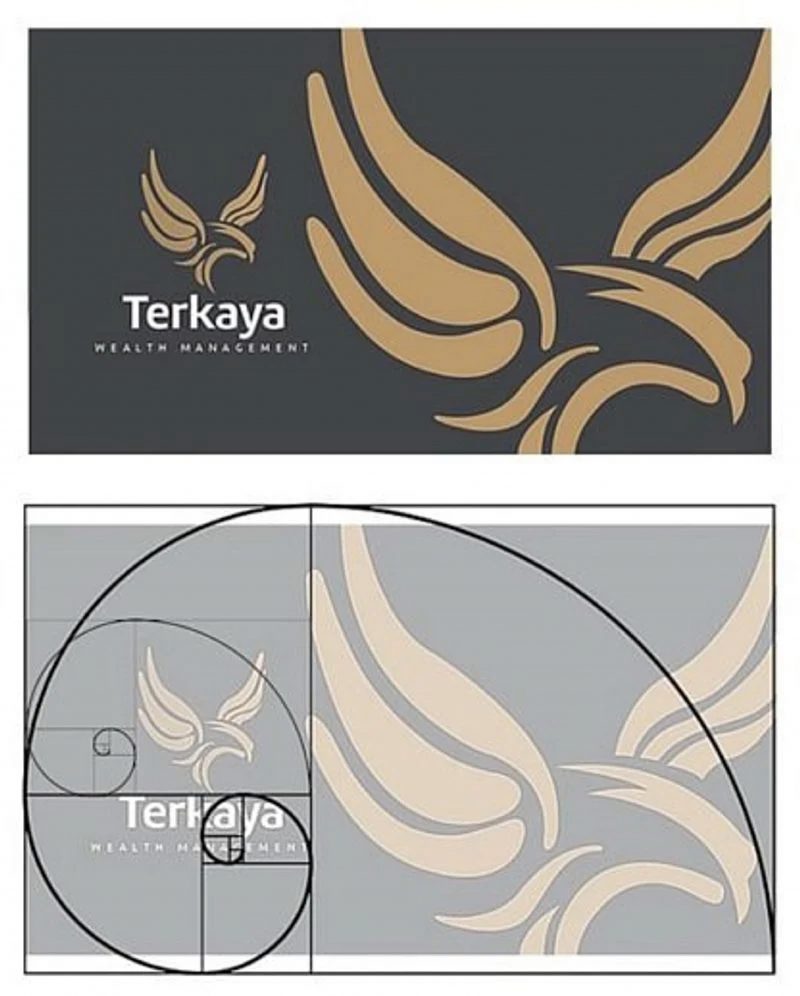
Công ty thiết kế Lemon Graphic có trụ sở tại Singapore đã thiết kế 1 bộ nhận diện cho Terkaya Wealth Management. Ở đây, ba yếu tố thiết kế của danh thiếp là: đại bàng nhỏ, văn bản và đại bàng lớn – tất cả đều khớp với các phần khác nhau trong tỉ lệ vàng.
Thêm vào đó, đặt một Tỷ lệ Vàng trên con đại bàng nhỏ và nó cũng hoàn toàn phù hợp với tỷ lệ.

03. Nội dung: Bám theo đường xoắn ốc vàng (golden spiral)
Vòng xoắn ốc vàng có thể được sử dụng như một bản hướng dẫn để xác định vị trí của nội dung. Mắt của chúng ta bị thu hút một cách tự nhiên vào trung tâm của hình xoắn ốc, đó là nơi nó sẽ tìm kiếm các chi tiết, vì vậy hãy tập trung thiết kế của bạn vào tâm của hình xoắn ốc và đặt các điểm hấp dẫn thị giác trong hình xoắn ốc.

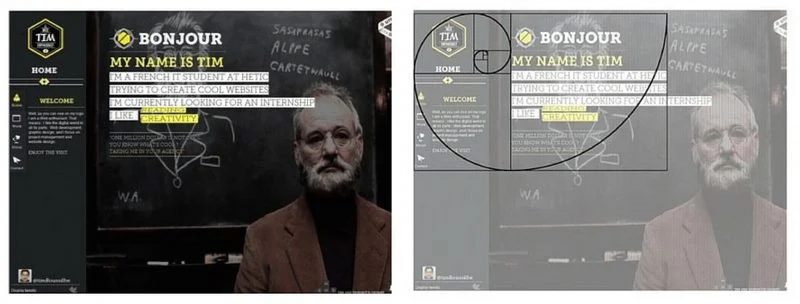
Trang web này là của 1 nhà thiết kế đồ họa nổi tiếng: Tim Roussilhe. Trông khá dày đặc về nội dung nhưng được tổ chức rất tốt theo Tỷ lệ Vàng và Đường xoắn ốc vàng, tập trung vào văn bản ở phần trên bên trái của trang web. Mắt bạn bắt đầu ở giữa trên cùng với “Bonjour My name is Tim.” Sau đó, nó lướt qua mô tả về những gì Tim làm, trên các nút menu, chạm vào biểu trưng ở góc trên bên trái, trước khi đi đến nghỉ ngơi trong không gian âm, đã hấp thụ tất cả các chi tiết mà nó cần.

Nội dung rõ ràng là trở nên dày đặc hơn khi càng tiến về tâm đường xoắn ốc trong thiết kế này của Saastamoisen säätiö . Kích thước của mỗi chữ cái và khoảng cách giữa mỗi chữ cái được giảm dần đi khi mắt chúng ta nhìn gần hơn tới tâm hình xoắn ốc. Các chữ cái không nhất thiết phải được đọc theo thứ tự nhưng có đủ sự lặp lại để nó trở nên quen thuộc.

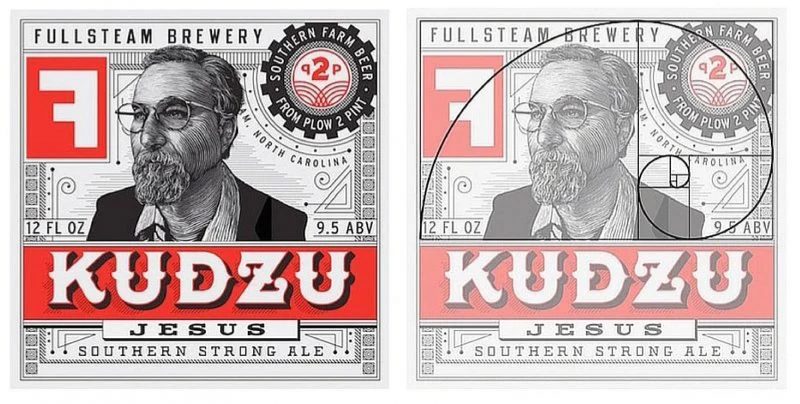
Helms Workshop đã thiết kế thương hiệu này cho Fullsteam Brewery sử dụng Tỉ lệ vàng (Golden Ratio) và Đường xoắn vàng (Golden Spiral) cho bố cục và nội dung. Các yếu tố khác nhau của thiết kế nằm gọn trong các ô vuông riêng biệt và con mắt được vẽ qua nhân vật chính, đến tem, ABV và nơi sản xuất. Ý định của Helms Workshop cho Fullsteam là tạo ra một “câu chuyện thương hiệu xoay quanh một chủ sở hữu đồn điền steampunk từ một cái tên lạ lùng…” Golden Spiral giúp kể câu chuyện trên nhãn khi chúng tôi thu thập chi tiết về cả ông ta và thương hiệu.

04. Hình ảnh: tỉ lệ vàng (hoặc Quy tắc một phần ba)
Bố cục rất quan trọng đối với bất kỳ hình ảnh nào, cho dù mục đích là để truyền tải 1 thông tin quan trọng hay để tạo ra một bức ảnh có tính thẩm mỹ. Tỉ lệ vàng có thể giúp tạo ra bố cục thu hút ánh nhìn đến các yếu tố quan trọng của bức ảnh. Sử dụng tỉ lệ vàng, bạn chia bức tranh thành ba phần không bằng nhau sau đó sử dụng các đường thẳng và giao điểm để sắp xếp bức tranh.
Tỷ lệ là 1: 0,618: 1 – vì vậy chiều rộng của cột dọc thứ nhất và thứ ba sẽ là 1 và chiều rộng của cột dọc ở giữa sẽ là 0,618. Tương tự như vậy, với các hàng ngang: chiều cao của hàng ngang thứ nhất và thứ ba sẽ là 1 và chiều rộng của hàng trung tâm sẽ là 0,618. Bây giờ, hãy sử dụng những đường và giao điểm đó để thu hút ánh nhìn của người xem, tập trung sự chú ý vào vị trí bạn muốn. Điều này cũng góp phần tăng thêm sự năng động, thích thú và năng lượng cho bố cục.

Một cách đơn giản hơn để bạn cắt ảnh qua tỉ lệ vàng là sử dụng Quy tắc một phần ba. Nó không chính xác như tỉ lệ vàng nhưng nó sẽ giúp bạn khá gần. Đối với Quy tắc một phần ba, hãy thiết lập tất cả các đường dọc và ngang theo tỉ lệ 1: 1: 1 để tất cả các khoảng trống đều bằng nhau và đều. Cuối cùng là căn chỉnh các yếu tố quan trọng của hình ảnh xung quanh hình chữ nhật trung tâm một cách hợp lí (ở bốn góc của nó).
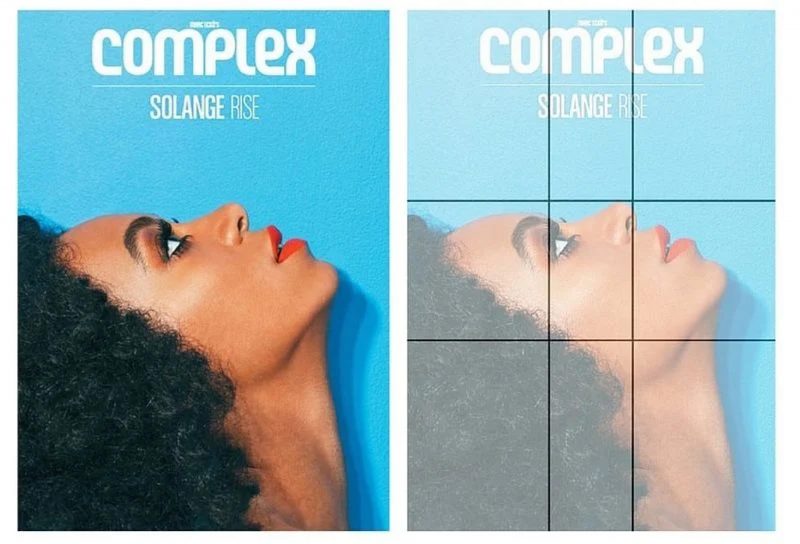
Trang bìa cho tạp chí Complex này, có sự góp mặt của Solange Knowles, sử dụng tỉ lệ vàng để xác định tỷ lệ của không gian âm và dương. Đỉnh mũi và trán của Solange gần như đã đạt đến đường ngang trên cùng; trong khi mũi và mắt của cô ấy nằm trên hai đường thẳng đứng xung quanh hình chữ nhật ở giữa.

Jason Mildren đã thiết kế trang bìa này cho tạp chí Pilot và nó hoạt động với Quy tắc phần ba. Có sự thu hút ở các góc của hình chữ nhật ở giữa, trong khi trung tâm của nó phần lớn đều trống rỗng. Mắt của người mẫu rơi chính xác vào một góc và chĩa thẳng về phía khán giả.

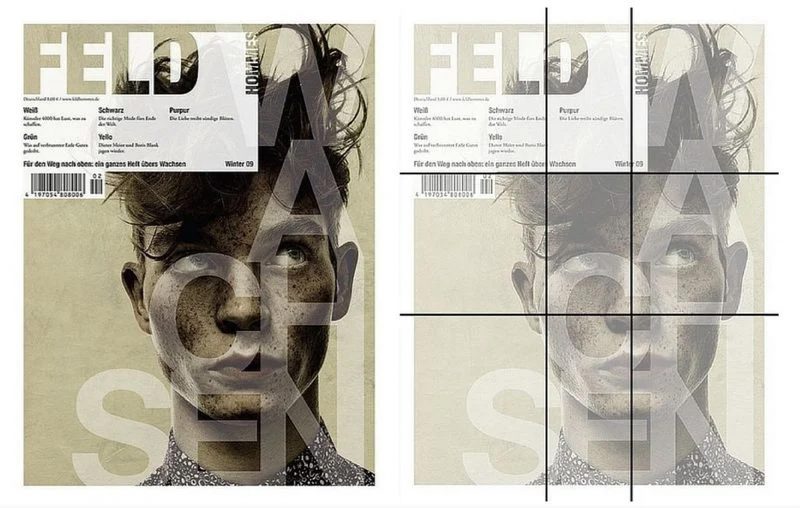
Trang bìa tạp chí Feld này sử dụng cách cắt tỉ lệ vàng để căn giữa mắt của người mẫu trên trang bìa. Nó khá hiệu quả vì anh ấy nằm lệch giữa và mặt của anh ấy gần như thẳng hàng với hướng dẫn dọc bên trái.

Và nhìn chung, bố cục của trang bìa tuân theo tỉ lệ vàng và Xoắn ốc vàng. Nội dung tập trung trong hình xoắn ốc và nó trở nên chi tiết hơn về phía trung tâm của hình xoắn ốc.

05. Form: Vòng tròn vàng (Golden circles)
Giống như tỉ lệ vàng có thể được sử dụng để tạo ra các hình vuông và hình chữ nhật có tỷ lệ hài hòa với nhau, nó cũng có thể được áp dụng để tạo ra các hình tròn. Một hình tròn hoàn hảo trong mỗi ô vuông của sơ đồ sẽ tuân theo tỷ lệ 1: 1.618 với hình tròn trong ô vuông liền kề.

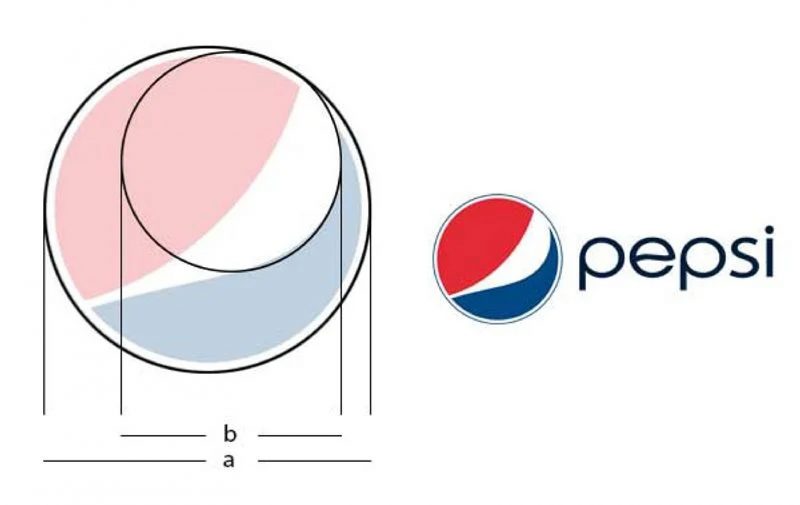
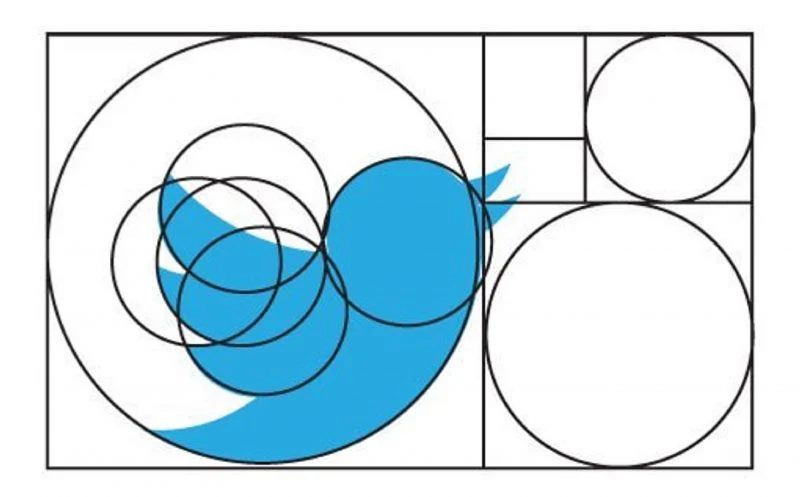
Sử dụng các vòng tròn vàng sẽ không chỉ tạo ra sự hài hòa và cân đối mà còn tạo ra sự nhất quán trong toàn bộ hình thức. Hãy quay lại với logo của Pepsi và Twitter ở đây.
Logo Pepsi dựa trên hai vòng tròn giao nhau tuân theo tỉ lệ vàng. Mặc dù vòng tròn nhỏ hơn không thể hiện rõ trong lần lặp cuối cùng nhưng lại tạo thành cơ sở của lát màu trắng xuyên qua trung tâm của logo.

Logo Twitter sử dụng hình học và chủ yếu dựa trên các vòng tròn hoàn hảo . Có một sự thiếu chính xác nhỏ khi căn chỉnh nó với tỉ lệ vàng nhưng phần lớn, biểu tượng Twitter dường như sử dụng Vòng tròn vàng để cân bằng, trật tự và hài hòa.

Bạn có thể sử dụng các yếu tố khác nhau của tỉ lệ vàng để thiết kế tốt hơn. Các chỉnh sửa có thể nhẹ nhàng, tinh tế, nhưng có thể đó là tất cả những gì cần thiết để biến 1 thiết kế đẹp thành 1 thiết kế tuyệt vời, đặc biệt là trong mắt người xem.
Như György Dóczi viết trong The Power of Limits, “Sức mạnh của tỉ lệ vàng là có thể tạo ra sự hài hòa phát sinh từ khả năng độc đáo của nó trong việc hợp nhất các phần khác nhau của một tổng thể để mỗi phần giữ được bản sắc riêng của mình nhưng vẫn hòa quyện vào khuôn mẫu lớn hơn của một tổng thể duy nhất”.
Đến lượt bạn rồi đấy